WebMは、主にHTML5ビデオタグを使用してWebページで高品質のビデオをストリーミングするために設計されたオープンソースビデオ形式です。 Webmは当初、VP8とVorbisをビデオおよびオーディオストリームとして使用しました。その後、VP9ビデオとOPUSオーディオをサポートするために更新されました。
WebMはWeb用に特別に構築されており、ユーザーがWebページでビデオをストリーミングするニーズに対応しています。つまり、プラグインをインストールすることなく、Webページで直接ビデオを再生できます(数年前に使用したフラッシュプレーヤーを想像してください)。現在、人気のあるサイトやWebブラウザの数が増えており、YouTube、4chan、Chrome、Firefox、OperaなどのWebMビデオを使用しています。一部のWebブラウザは、IEやSafariなどのWebMビデオをサポートするためにコンポーネントをインストールする必要がある場合があります。
簡単なhtml5ビデオのために、mp4ファイルをWebmに変換する正しい方法を取得します
WebMは、HTML5 Webのコンテキストで、MP4よりもファイルサイズが小さく、アクセシビリティが大きくなります。おそらく、Webページに統合したり、HTML5テクノロジーを使用してYouTubeにアップロードしてオンラインでYouTubeにアップロードする興味深いMP4ビデオ(デバイスまたは他のソースから撮影)があります。
効果的なビデオ変換ツールであるMac用のビデオコンバーターのおかげで、上記の問題に対する簡単な答えがあります。 Webページで使用するためにMP4のような1つのフォーマットをWebmに変換したり、出力設定の世話をしたり、独自のビデオ映像をカスタマイズしたりするかどうかにかかわらず、常にサービスにあります。
チュートリアルは3つのステップに分割され、各ステップは簡単に理解できるようにスクリーンショットで取り付けられています。このチュートリアルでは、Macバージョンを使用しますが、WindowsベースのPCを使用している場合は、Windowsにビデオコンバーターを使用することもできます。
ステップ1:MP4メディアファイルをプログラムに配置します
このソフトウェアをコンピューターで実行し、[ファイルの追加](左上コーナーを参照)をクリックして、MP4ビデオファイルをコンバーターに配置します。
右ペインでプレビューできる左ペインに縦方向に配置されたインポートされたビデオを見ることができます。
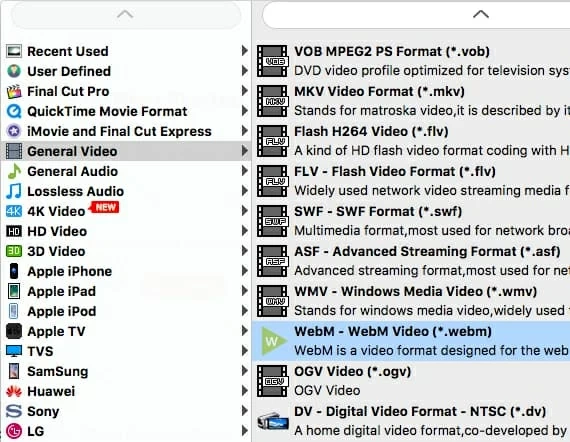
ステップ2:プロファイル設定を選択します
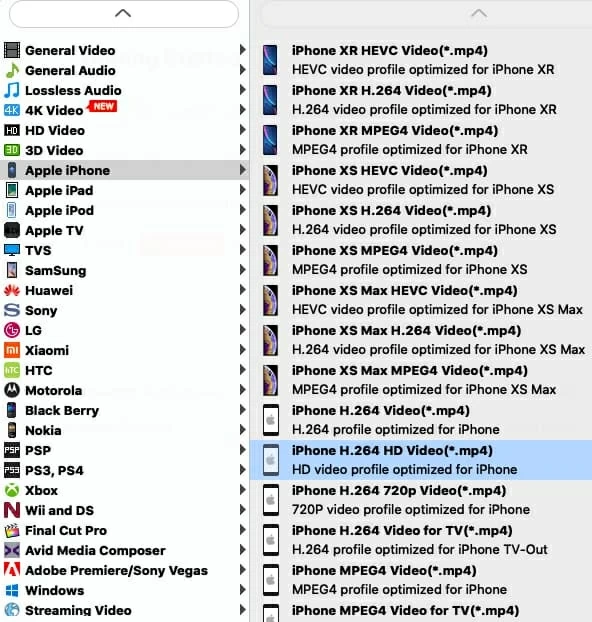
ファイルを追加したら、ドロップダウン「プロファイル」リスト(下側を参照)をクリックすると、このようなウィンドウが開きます。 「一般的なビデオ」に移動し、「Webm – Webmビデオ(*.webm)を出力形式として設定します。

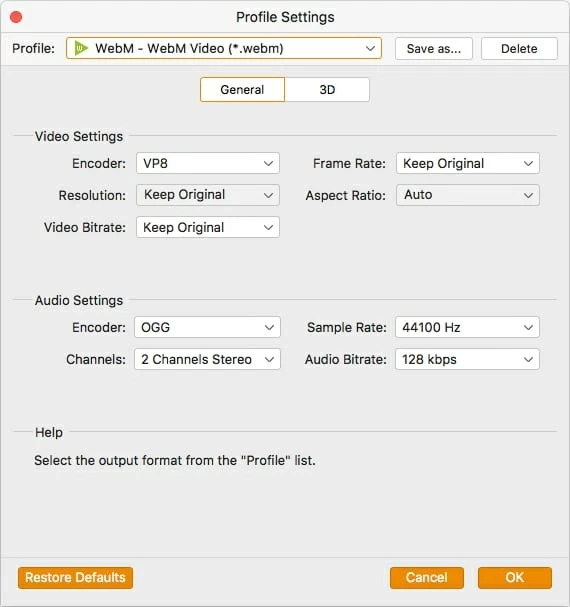
このまともなプログラムについてのユーザーが気に入っている優れた機能の1つは、出力設定を手動で微調整して、必要に応じて結果ファイルを制御できることです。[設定]をクリックすると(「プロファイル」)、エンコーダー、解像度、ビデオビットレート、チャネル、フレームレート、アスペクト比、サンプルレートへの値がすべて調整可能なダイアログボックスを取得します。
設定で常に同じことを行う必要があるファイルがある場合は、右上隅の「AS AS…」オプションを押して、次回使用するカスタムプロファイルを作成できます。
注:デフォルトの設定は通常のユーザーに十分であるため、私たちのほとんどはこの部分を実際に変更する必要はありません。このセクションをスキップできます。

毎日、さまざまなガジェットやアプリケーションの数え切れないほどのビデオおよびオーディオフォーマットを処理する必要があります。ビデオファイルを効率的に整理および管理するために、このMP4からWebMコンバーターには、このためのかなりの数のプリセットがあります。
Read more: SDカードから削除された写真を復元する方法

ビデオの編集(オプション)
ビデオ編集機能もプログラムに掲載されているため、ユーザーはWebMに変換する前にいくつかの基本的な効果と編集を適用できます。ツールバーには、ビデオの強化、クリップ、3D、編集のボタンの行があります。この部分はオプションであり、自明です。
ステップ3:MP4ビデオをWebmに変換します
必要なすべての設定を完了したら、最後のステップに到達します。 「参照」(「設定」の下)をクリックして、結果のファイルの場所を選択するか、デフォルトのパスを変更なしに保ちます。
次に、オレンジ色の「変換」ボタンをクリックして、MP4ビデオからコンピューターのWebmファイル形式への変換を初期化します。プロセスが終了するのを待ちます。 Mac上の不要なデスクトップアプリケーションをシャットダウンして、より多くのRAMをプロセスに割り当てることができます。

ところで、オープニング処理ウィンドウの下部にある「Open Outputフォルダー」オプションを確認して、変換プロセスが完了したときに新しいミントWebMが自動的に保存されるフォルダーを開くことができます。
終わり!
HTML5に関する拡張知識
CSSとJavaScriptを備えた新しいWeb標準として知られるHTML5は、メディアファイルをはるかに簡単に処理するために開発されています。 HTML5は、サードパーティのプラグインをインストールすることなく、ビデオから音楽、写真やアプリまで、サイバースペースでやりたいほとんどすべてのものを提供するように設計されています。たとえば、従来のHTMLサイトはFlashを介してビデオファイルを再生し、HTML5サイトはHTML5ビデオタグを使用してWebMビデオを提供します。現在のほとんどの主要なWebサイトは、ユーザーエクスペリエンスを改善し、デスクトップコンピューターやさまざまなハンドヘルドデバイスでのWebロードを加速するために、すでにHTML5を採用しています。